Recent Post là tiện ích chúng ta bắt gặp nhiều nhất ở các trang tin tức và giải trí mà đặc biệt là hiệu ứng Slider rất bắt mắt điều làm được trên các mã nguồn wordpress, blogspot, Drupal, Joomla...
Mấy hôm nay tinh thần mệt mỏi nên không online nên không ra bài mới được. Hôm nay là một ngày đẹp trời với tinh thân thỏa mái nên Tuấn Phan giới thiệu cho bà con cô bác một tiện ích Recent Post rất chuyên nghiệp cho blogger/blogspot với hiệu ứng Slider tự chuyển động đổi bài với thời gian quy định.
Tiện ích Recent Post củng được kha khá các blogger viết nhưng mỗi người điều có cách CSS và cấu trúc khác nhau và dưới đây là thủ thuật mình lấy từ 1 template của người indonesia về ngâm cứu và chia sẻ cho các bạn và kính mong các bạn đừng vác gạch ném lên blog của tui nhé.
Ở bài viết này mình sẻ hướng dẫn cho các bạn theo 2 cách:
Đầu tiên các bạn đăng nhập vào blogger.com chọn Bố cục chọn tiếp Thêm tiện ích và chọn HTML/Javascript sau đó copy code bên dưới và paste vào tiện ích sau đó lưu lại
Các bạn vào blogger xong chọn Mẫu tiếp chọn chỉnh sửa HTML nhấn Ctrl+F tìm đến thẻ ]]></skin> hoặc </style> sau đó chèn đoạn CSS bên dưới lên trên 1 trong 2 thẻ trên
Tiếp tục chúng ta thẻ </body> và thêm đoạn Javascript bên dưới lên trước nó
Vậy là chúng ta đả hoàn thành tiện ích Recent Post với hiệu ứng Slider cho blgger rồi nhé. Chúc các bạn thành công !
Mấy hôm nay tinh thần mệt mỏi nên không online nên không ra bài mới được. Hôm nay là một ngày đẹp trời với tinh thân thỏa mái nên Tuấn Phan giới thiệu cho bà con cô bác một tiện ích Recent Post rất chuyên nghiệp cho blogger/blogspot với hiệu ứng Slider tự chuyển động đổi bài với thời gian quy định.
Tiện ích Recent Post củng được kha khá các blogger viết nhưng mỗi người điều có cách CSS và cấu trúc khác nhau và dưới đây là thủ thuật mình lấy từ 1 template của người indonesia về ngâm cứu và chia sẻ cho các bạn và kính mong các bạn đừng vác gạch ném lên blog của tui nhé.
Ở bài viết này mình sẻ hướng dẫn cho các bạn theo 2 cách:
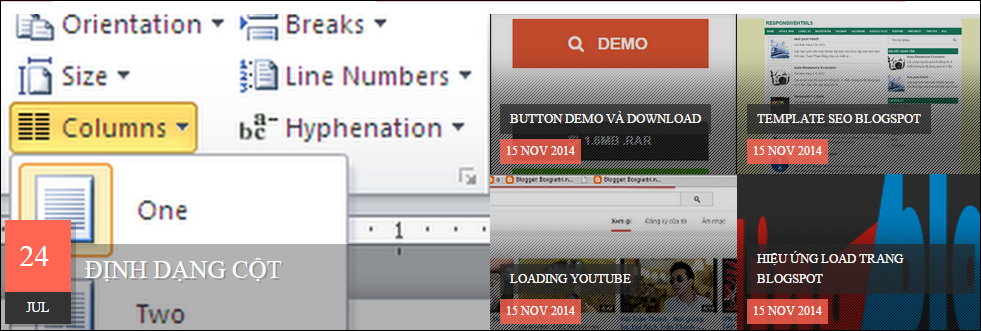
Tiện ích Recent Post với hiệu ứng Slider chuyên nghiệp cho blogger
- Cách thứ nhất là thêm tiện ích HTML/Javascript trong Bố cục : Cách này không chuẩn HTML5
- Cách thứ hai là thêm trực tiếp vào trong Template : Cách này chuẩn HTML5
Cách thứ nhất là thêm tiện ích HTML/Javascript
Cách này có ưu điểm nhanh gọn dễ quản lý nhưng nhược điểm nó không chuẩn HTML5Đầu tiên các bạn đăng nhập vào blogger.com chọn Bố cục chọn tiếp Thêm tiện ích và chọn HTML/Javascript sau đó copy code bên dưới và paste vào tiện ích sau đó lưu lại
<style>
/* CSS Slider Recent Post */
#slides *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
#slides ul,#slides li{padding:0;margin:0;list-style:none;position:relative}
#slides ul{height:320px}
#slides li{width:50%;height:100%;position:absolute;display:none}
#slides li:nth-child(1), #slides li:nth-child(2), #slides li:nth-child(3), #slides li:nth-child(4), #slides li:nth-child(5){display:block}
#slides li:nth-child(1){left:0;top:0}
#slides li:nth-child(2){left:50%;width:25%;height:50%}
#slides li:nth-child(3){left:75%;width:25%;height:50%}
#slides li:nth-child(4){left:50%;top:50%;width:25%;height:50%}
#slides li:nth-child(5){left:75%;top:50%;width:25%;height:50%}
#slides li:nth-child(1) h4 {overflow:hidden;font-size:25px;bottom:0;color:#fafafa;width:100%;
padding:10px 10px 10px 90px;text-align:left;text-transform:uppercase;background:rgba(0,0,0,0.3);
height:90px;font-family:'Oswald';text-shadow:2px 2px 0 rgba(0,0,0,0.2);line-height:32px;left:0;}
#slides li:nth-child(1) .label_text {font-size:30px;display:block;bottom:10px;left:10px;
padding:0;font-family:'Oswald';box-shadow:5px 3px 0 rgba(0,0,0,0.2);}
#slides li:nth-child(1) span.dd {display:block;font-size:30px;padding:12px 15px;
background:#ff6553;margin:0;}
#slides li:nth-child(1) span.dm {display:block;font-size:14px;background:#333;color:#fff;
padding:5px 21px;text-transform:uppercase;margin:0;}
#slides li:nth-child(1) span.dy, #slides li:nth-child(1) span.autname{display:none;}
#slides a{display:block;width:100%;height:100%;overflow:hidden}
#slides img{display:block;width:100%;height:auto;border:0;padding:0;background-color:#333;-moz-transform:scale(1.0) rotate(0);-webkit-transform:scale(1.0) rotate(0);-ms-transform:scale(1.0) rotate(0);transform:scale(1.0) rotate(0);transition:all 0.6s linear;}
#slides li a:hover img {-moz-transform:scale(1.1) rotate(1deg);-webkit-transform:scale(1.1) rotate(1deg);-ms-transform:scale(1.1) rotate(1deg);transform:scale(1.1) rotate(1deg);transition:all 0.3s linear;}
#slides .overlayx{width:100%;height:100%;position:absolute;z-index:2;background-image:url(http://2.bp.blogspot.com/-0haO2Mfkjjk/VDgZww2tfEI/AAAAAAAAHAk/zhu3INYSkHA/s1600/fade.png);background-position:50% 40%;background-repeat:repeat-x;}
#slides h4{position:absolute;bottom:40px;margin:0;font-size:13px;font-family:'Oswald';
left:10px;padding:5px 10px;color:#f9f9f9;z-index:3;line-height:20px;font-weight:normal;
background:rgba(41,41,41,0.7);text-align:left;text-transform:uppercase;margin-right:10px;}
#slides .label_text{font-size:12px;color:#fff;bottom:10px;z-index:3;left:10px;
position:absolute;background:rgba(255,101,83,0.8);padding:3px 6px;font-family:'Oswald';
text-transform:uppercase;}
#slides li:nth-child(2) .autname,#slides li:nth-child(3) .autname,#slides li:nth-child(4) .autname,#slides li:nth-child(5) .autname{display:none;}
#slides .overlayx,#slides li{transition:all .4s ease-in-out}
#slides li:nth-child(1) .overlayx{display:none;}
#slides li:hover .overlayx{opacity:0.1}
@media only screen and (max-width:800px){
#slides li:nth-child(1) h4 {font-size:18px;line-height:24px;}}
@media only screen and (max-width:600px){
#slides ul{height:600px}
#slides li:nth-child(1){width:100%;height:50%}
#slides li:nth-child(2){top:50%;height:25%;left:0;width:50%}
#slides li:nth-child(3){left:50%;top:50%;width:50%;height:25%}
#slides li:nth-child(4){left:0;top:75%;height:25%;width:100%}
#slides li:nth-child(5){display:none;}}
@media only screen and (max-width:480px){
#slides li:nth-child(1) h4 {font-size:13px;line-height:16px;}}
</style>
<div id="featuredpost"></div>
<script type="text/javascript" src="https://dl.dropboxusercontent.com/u/184079020/slider-post.js"></script>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function () {
FeaturedPost({
blogURL:"http://www.tuanphan.info/",
MaxPost:8,
idcontaint:"#featuredpost",
ImageSize:500,
interval:10000,
autoplay:true,
tagName:false
});
});Cách thứ 2 Recent Post Slider trực tiếp vào template
Cách này khá phức tạp và rườm rà nhưng ưu điểm của nó là hợp lệ HTML5 nhé các bạn.Các bạn vào blogger xong chọn Mẫu tiếp chọn chỉnh sửa HTML nhấn Ctrl+F tìm đến thẻ ]]></skin> hoặc </style> sau đó chèn đoạn CSS bên dưới lên trên 1 trong 2 thẻ trên
/* CSS Responsive Slider Recent Post */
#featuredpost {margin:15px auto;}
#slides *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
#slides ul,#slides li{padding:0;margin:0;list-style:none;position:relative}
#slides ul{height:320px}
#slides li{width:50%;height:100%;position:absolute;display:none}
#slides li:nth-child(1), #slides li:nth-child(2), #slides li:nth-child(3), #slides li:nth-child(4), #slides li:nth-child(5){display:block}
#slides li:nth-child(1){left:0;top:0}
#slides li:nth-child(2){left:50%;width:25%;height:50%}
#slides li:nth-child(3){left:75%;width:25%;height:50%}
#slides li:nth-child(4){left:50%;top:50%;width:25%;height:50%}
#slides li:nth-child(5){left:75%;top:50%;width:25%;height:50%}
#slides li:nth-child(1) h4 {overflow:hidden;font-size:25px;bottom:0;color:#fafafa;width:100%;
padding:10px 10px 10px 90px;text-align:left;text-transform:uppercase;background:rgba(0,0,0,0.3);
height:90px;font-family:'Oswald';text-shadow:2px 2px 0 rgba(0,0,0,0.2);line-height:32px;left:0;}
#slides li:nth-child(1) .label_text {font-size:30px;display:block;bottom:10px;left:10px;
padding:0;font-family:'Oswald';box-shadow:5px 3px 0 rgba(0,0,0,0.2);}
#slides li:nth-child(1) span.dd {display:block;font-size:30px;padding:12px 15px;
background:#ff6553;margin:0;}
#slides li:nth-child(1) span.dm {display:block;font-size:14px;background:#333;color:#fff;
padding:5px 21px;text-transform:uppercase;margin:0;}
#slides li:nth-child(1) span.dy, #slides li:nth-child(1) span.autname{display:none;}
#slides a{display:block;width:100%;height:100%;overflow:hidden}
#slides img{display:block;width:100%;height:auto;border:0;padding:0;background-color:#333;-moz-transform:scale(1.0) rotate(0);-webkit-transform:scale(1.0) rotate(0);-ms-transform:scale(1.0) rotate(0);transform:scale(1.0) rotate(0);transition:all 0.6s linear;}
#slides li a:hover img {-moz-transform:scale(1.1) rotate(1deg);-webkit-transform:scale(1.1) rotate(1deg);-ms-transform:scale(1.1) rotate(1deg);transform:scale(1.1) rotate(1deg);transition:all 0.3s linear;}
#slides .overlayx{width:100%;height:100%;position:absolute;z-index:2;background-image:url(http://2.bp.blogspot.com/-0haO2Mfkjjk/VDgZww2tfEI/AAAAAAAAHAk/zhu3INYSkHA/s1600/fade.png);background-position:50% 40%;background-repeat:repeat-x;}
#slides h4{position:absolute;bottom:40px;margin:0;font-size:13px;font-family:'Oswald';
left:10px;padding:5px 10px;color:#f9f9f9;z-index:3;line-height:20px;font-weight:normal;
background:rgba(41,41,41,0.7);text-align:left;text-transform:uppercase;margin-right:10px;}
#slides .label_text{font-size:12px;color:#fff;bottom:10px;z-index:3;left:10px;
position:absolute;background:rgba(255,101,83,0.8);padding:3px 6px;font-family:'Oswald';
text-transform:uppercase;}
#slides li:nth-child(2) .autname,#slides li:nth-child(3) .autname,#slides li:nth-child(4) .autname,#slides li:nth-child(5) .autname{display:none;}
#slides .overlayx,#slides li{transition:all .4s ease-in-out}
#slides li:nth-child(1) .overlayx{display:none;}
#slides li:hover .overlayx{opacity:0.1}
@media only screen and (max-width:800px){
#slides li:nth-child(1) h4 {font-size:18px;line-height:24px;}}
@media only screen and (max-width:600px){
#slides ul{height:600px}
#slides li:nth-child(1){width:100%;height:50%}
#slides li:nth-child(2){top:50%;height:25%;left:0;width:50%}
#slides li:nth-child(3){left:50%;top:50%;width:50%;height:25%}
#slides li:nth-child(4){left:0;top:75%;height:25%;width:100%}
#slides li:nth-child(5){display:none;}}
@media only screen and (max-width:480px){
#slides li:nth-child(1) h4 {font-size:13px;line-height:16px;}}
Tiếp tục chúng ta thẻ </body> và thêm đoạn Javascript bên dưới lên trước nó
<script src="https://dl.dropboxusercontent.com/u/184079020/slider-post.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function () {
FeaturedPost({
blogURL:"http://www.tuanphan.info/",
MaxPost:8,
idcontaint:"#featuredpost",
ImageSize:500,
interval:10000,
autoplay:true,
tagName:false
});
});
//]]>
</script>
Bước này khá quan trong để chọn vị trí hiện Slider cho phù hợp với template của mình nhưng nó phải nằm trong content-wrapper hoặc menu-wrapper cách đơn giản nhất là các bạn chèn code <div id = "featuredpost" ></div > bên dưới menu của bạn thường nó có thẻ </nav> . Nếu các bạn muốn nó chỉ xuất hiện trang chủ thì dùng code này<b:if cond='data:blog.url == data:blog.homepageUrl'> <div id="featuredpost"></div> </b:if>
Các bạn nhớ thay http://www.tuanphan.info/ thành tên miền của bạn rồi lưu lại và xem kết quả nhé.
Ghi chú:
- MaxPost: Số lượng bài viết
- ImageSize: Kích thước ảnh
- Interval: Thời gian chờ chuyển đổi
- Autoplay: (True) Post sẽ tự động, (False) Post sẽ không tự động.
Video hướng dẫn
Vậy là chúng ta đả hoàn thành tiện ích Recent Post với hiệu ứng Slider cho blgger rồi nhé. Chúc các bạn thành công !
Tag :
CSS,
Javascript



5 nhận xét trong bài "Tiện ích Recent Post với hiệu ứng Slider chuyên nghiệp cho blogger"
Các bác đóng góp ý kiến nhé
Trừ khi để bài viết ở trang chủ =0 chứ nếu không tiện ích này quá thừa! Nếu nó hiện ở trang bài viết thì còn đỡ, chứ chỉ hiện trang chủ thì... (-, - )
Muốn nó xuất hiện ở bài viết thôi thì mình thay đổi câu lệnh thôi :D
http://www.dongvietblog.com/2014/11/tien-ich-ma-hoa-code-html-tu-dong-don-gian-cho-blogger.html
anh xem tiện ích anh cần nhé
Cám ơn em nha :D
Cám ơn các bạn ghé thăm Blog Tuấn Phan !
Nhận xét để đóng góp ý kiến bài viết.
Vui lòng viết nhận xét có dấu.
Không dùng từ ngữ thô tục, chửi bậy.
Nhận xét chứa link spame sẻ bị xóa.
Tạm thời khóa comment ẩn danh do nhiều bạn lợi dụng spame.