Ở bài viết trước mình có giới thiệu khung chứa code đẹp cho blogger nhưng chưa chuyên nghiệp cho lắm lần này mình cập nhật code chuyên nghiệp dành riêng cho CSS, HTML, Javascript, jQuery trong blogger/blogspot.
Tiếp các bạn tìm </head> và chèn đoạn javascript bên dưới lên trước nó
Sau đó các bạn lưu lại vậy là chúng ta đả hoàn thành việc cài trong template của mình. Một bước khá quan trọng khi đăng bài là sử dụng câu lệnh HTML để tách riêng biệt CSS, HTML, Javascript, jQuery nhìn rất chuyên nghiệp
Đối với HTML ta sử dụng câu lệnh:
Đối với CSS ta sử dụng câu lệnh:
Đối với Javascript ta sử dụng câu lệnh:
Đối với jQuery ta sử dụng câu lệnh:
Vậy là chúng ta hoàn thiện bài viết khung chứa CSS, HTML, Javascript, jQuery chuyên nghiệp cho blogger rồi nhé !
Lưu ý: các bạn tải file đoạn Javascript về máy tải lên host riêng của mình để sử dụng lâu dài
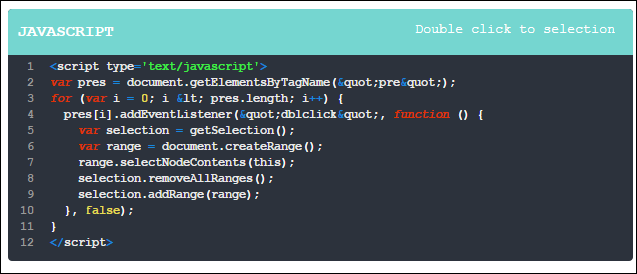
Khung chứa CSS, HTML, Javascript, jQuery này có tính rất nổi bật nó đếm số dòng, hiện riêng biệt CSS, HTML, Javascript, jQuery theo câu lệnh. Thật quá chuyên nghiệp đúng không các bạn.
Khung chứa CSS, HTML, Javascript, jQuery chuyên nghiệp cho blogger
Tiến hành chèn code này vào template gồm các bước sau:
Đầu tiên các bạn đăng nhập vào blogger.com >> Mẫu>>Chỉnh sửa HTML>>Ctrl+F rồi tìm đến thẻ ]]></skin> hoặc thẻ </style> và chèn trước nó
/* CSS Prism Syntax Highlighter */
pre {
padding: 50px 10px 10px 10px;
margin: .5em 0;
white-space: pre;
word-wrap: break-word;
overflow: auto;
background-color: #2c323c;
position: relative;
border-radius: 4px;
max-height: 500px;
}
pre::before {
font-size: 16px;
content: attr(title);
position: absolute;
top: 0;
background-color: #eee;
padding: 10px;
left: 0;
right: 0;
color: #fff;
text-transform: uppercase;
display: block;
margin: 0 0 15px 0;
font-weight: bold;
}
pre::after {
content: 'Double click to selection';
padding: 2px 10px;
width: auto;
height: auto;
position: absolute;
right: 8px;
top: 8px;
color: #fff;
line-height: 20px;
transition: all 0.3s ease-in-out;
}
pre:hover::after {
opacity: 0;
top: -8px;
visibility: visible;
}
code {
font-family: Consolas,Monaco,'
Andale Mono','Courier New',Courier,Monospace;
line-height: 16px;
color: #88a9ad;
background-color: transparent;
padding: 1px 2px;
font-size: 12px;
}
pre code {
display: block;
background: none;
border: none;
color: #e9e9e9;
direction: ltr;
text-align: left;
word-spacing: normal;
padding: 0 0;
font-weight: bold;
}
code .token.punctuation {
color: #ccc;
}
pre code .token.punctuation {
color: #fafafa;
}
code .token.comment,code .token.prolog,code .token.doctype,code .token.cdata {
color: #777;
}
code .namespace {
opacity: .8;
}
code .token.property,code .token.tag,code .token.boolean,code .token.number {
color: #e5dc56;
}
code .token.selector,code .token.attr-name,code .token.string {
color: #88a9ad;
}
pre code .token.selector,pre code .token.attr-name {
color: #fafafa;
}
pre code .token.string {
color: #40ee46;
}
code .token.entity,code .token.url,pre .language-css .token.string,pre .style .token.string {
color: #ccc;
}
code .token.operator {
color: #1887dd;
}
code .token.atrule,code .token.attr-value {
color: #009999;
}
pre code .token.atrule,pre code .token.attr-value {
color: #1baeb0;
}
code .token.keyword {
color: #e13200;
font-style: italic;
}
code .token.comment {
font-style: italic;
}
code .token.regex {
color: #ccc;
}
code .token.important {
font-weight: bold;
}
code .token.entity {
cursor: help;
}
pre mark {
background-color: #ea4f4e!important;
color: #fff!important;
padding: 2px;
border-radius: 2px;
}
code mark {
background-color: #ea4f4e!important;
color: #fff!important;
padding: 2px;
border-radius: 2px;
}
pre code mark {
background-color: #ea4f4e!important;
color: #fff!important;
padding: 2px;
border-radius: 2px;
}
.comments pre {
padding: 10px 10px 15px 10px;
background: #2c323c;
}
.comments pre::before {
content: 'Code';
font-size: 13px;
position: relative;
top: 0;
background-color: #f56954;
padding: 3px 10px;
left: 0;
right: 0;
color: #fff;
text-transform: uppercase;
display: inline-block;
margin: 0 0 10px 0;
font-weight: bold;
border-radius: 4px;
border: none;
}
.comments pre::after {
font-size: 11px;
}
.comments pre code {
color: #eee;
}
.comments pre.line-numbers {
padding-left: 10px;
}
pre.line-numbers {
position: relative;
padding-left: 3.0em;
counter-reset: linenumber;
}
pre.line-numbers > code {
position: relative;
}
.line-numbers .line-numbers-rows {
height: 100%;
position: absolute;
pointer-events: none;
top: 0;
font-size: 100%;
left: -3.5em;
width: 3em;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
padding: 0;
}
.line-numbers-rows > span {
pointer-events: none;
display: block;
counter-increment: linenumber;
}
.line-numbers-rows > span:before {
content: counter(linenumber);
color: #999;
display: block;
padding-right: 0.8em;
text-align: right;
transition: 350ms;
}
pre[data-codetype='CSSku']:before {
background-color: #00a1d6;
}
pre[data-codetype='HTMLku']:before {
background-color: #3cc888;
}
pre[data-codetype='JavaScriptku']:before {
background-color: #75d6d0;
}
pre[data-codetype='JQueryku']:before {
background-color: #e5b460;
}
Tiếp các bạn tìm </head> và chèn đoạn javascript bên dưới lên trước nó
<script src='https://dl.dropboxusercontent.com/u/184079020/prism.js' type='text/javascript'/>Sau khi chèn javascript xong các bạn tìm đến thẻ </body> và thêm đoạn jQuery bên dưới lên trên nó
<script>
$('pre').attr('class', 'line-numbers');
Prism.hooks.add("after-highlight",function(e){var t=e.element.parentNode;if(!t||!/pre/i.test(t.nodeName)||t.className.indexOf("line-numbers")===-1){return}var n=1+e.code.split("\n").length;var r;lines=new Array(n);lines=lines.join("<span></span>");r=document.createElement("span");r.className="line-numbers-rows";r.innerHTML=lines;if(t.hasAttribute("data-start")){t.style.counterReset="linenumber "+(parseInt(t.getAttribute("data-start"),10)-1)}e.element.appendChild(r)})
</script>
Sau đó các bạn lưu lại vậy là chúng ta đả hoàn thành việc cài trong template của mình. Một bước khá quan trọng khi đăng bài là sử dụng câu lệnh HTML để tách riêng biệt CSS, HTML, Javascript, jQuery nhìn rất chuyên nghiệp
Đối với HTML ta sử dụng câu lệnh:
<pre title="HTML" data-codetype ="HTMLku"><code class="language-markup"> ... HTML cần chèn... </code></pre>
Đối với CSS ta sử dụng câu lệnh:
<pre title="CSS" data-codetype ="CSSku"><code class="language-css"> ... CSS cần chèn ... </code></pre>
Đối với Javascript ta sử dụng câu lệnh:
<pre title="Javascript" data-codetype ="JavaScriptku"><code class="language-javascript"> ... Javascript cần chen ... </code></pre>
Đối với jQuery ta sử dụng câu lệnh:
<pre title="jQuery" data-codetype ="JQueryku"><code class="language-javascript"> ... jQuery cần chèn ... </code></pre>
Vậy là chúng ta hoàn thiện bài viết khung chứa CSS, HTML, Javascript, jQuery chuyên nghiệp cho blogger rồi nhé !
Lưu ý: các bạn tải file đoạn Javascript về máy tải lên host riêng của mình để sử dụng lâu dài
/**
* Prism: Lightweight, robust, elegant syntax highlighting
* MIT license http://www.opensource.org/licenses/mit-license.php/
* @author Lea Verou http://lea.verou.me
*/
(function () {
// Private helper vars
var lang = /\blang(?:uage)?-(?!\*)(\w+)\b/i;
var _ = self.Prism = {
languages: {
insertBefore: function (inside, before, insert, root) {
root = root || _.languages;
var grammar = root[inside];
var ret = {};
for (var token in grammar) {
if (grammar.hasOwnProperty(token)) {
if (token == before) {
for (var newToken in insert) {
if (insert.hasOwnProperty(newToken)) {
ret[newToken] = insert[newToken];
}
}
}
ret[token] = grammar[token];
}
}
return root[inside] = ret;
},
DFS: function (o, callback) {
for (var i in o) {
callback.call(o, i, o[i]);
if (Object.prototype.toString.call(o) === '[object Object]') {
_.languages.DFS(o[i], callback);
}
}
}
},
highlightAll: function (async, callback) {
var elements = document.querySelectorAll('code[class*="language-"], [class*="language-"] code, code[class*="lang-"], [class*="lang-"] code');
for (var i = 0, element; element = elements[i++];) {
_.highlightElement(element, async === true, callback);
}
},
highlightElement: function (element, async, callback) {
// Find language
var language, grammar, parent = element;
while (parent && !lang.test(parent.className)) {
parent = parent.parentNode;
}
if (parent) {
language = (parent.className.match(lang) || [, ''])[1];
grammar = _.languages[language];
}
if (!grammar) {
return;
}
// Set language on the element, if not present
element.className = element.className.replace(lang, '').replace(/\s+/g, ' ') + ' language-' + language;
// Set language on the parent, for styling
parent = element.parentNode;
if (/pre/i.test(parent.nodeName)) {
parent.className = parent.className.replace(lang, '').replace(/\s+/g, ' ') + ' language-' + language;
}
var code = element.textContent.trim();
if (!code) {
return;
}
code = code.replace(/&/g, '&').replace(/</g, '<').replace(/>/g, '>').replace(/\u00a0/g, ' ');
//console.time(code.slice(0,50));
var env = {
element: element,
language: language,
grammar: grammar,
code: code
};
_.hooks.run('before-highlight', env);
if (async && self.Worker) {
var worker = new Worker(_.filename);
worker.onmessage = function (evt) {
env.highlightedCode = Token.stringify(JSON.parse(evt.data));
env.element.innerHTML = env.highlightedCode;
callback && callback.call(env.element);
//console.timeEnd(code.slice(0,50));
_.hooks.run('after-highlight', env);
};
worker.postMessage(JSON.stringify({
language: env.language,
code: env.code
}));
} else {
env.highlightedCode = _.highlight(env.code, env.grammar)
env.element.innerHTML = env.highlightedCode;
callback && callback.call(element);
_.hooks.run('after-highlight', env);
//console.timeEnd(code.slice(0,50));
}
},
highlight: function (text, grammar) {
return Token.stringify(_.tokenize(text, grammar));
},
tokenize: function (text, grammar) {
var Token = _.Token;
var strarr = [text];
var rest = grammar.rest;
if (rest) {
for (var token in rest) {
grammar[token] = rest[token];
}
delete grammar.rest;
}
tokenloop: for (var token in grammar) {
if (!grammar.hasOwnProperty(token) || !grammar[token]) {
continue;
}
var pattern = grammar[token],
inside = pattern.inside,
lookbehind = !! pattern.lookbehind || 0;
pattern = pattern.pattern || pattern;
for (var i = 0; i < strarr.length; i++) { // Don’t cache length as it changes during the loop
var str = strarr[i];
if (strarr.length > text.length) {
// Something went terribly wrong, ABORT, ABORT!
break tokenloop;
}
if (str instanceof Token) {
continue;
}
pattern.lastIndex = 0;
var match = pattern.exec(str);
if (match) {
if (lookbehind) {
lookbehind = match[1].length;
}
var from = match.index - 1 + lookbehind,
match = match[0].slice(lookbehind),
len = match.length,
to = from + len,
before = str.slice(0, from + 1),
after = str.slice(to + 1);
var args = [i, 1];
if (before) {
args.push(before);
}
var wrapped = new Token(token, inside ? _.tokenize(match, inside) : match);
args.push(wrapped);
if (after) {
args.push(after);
}
Array.prototype.splice.apply(strarr, args);
}
}
}
return strarr;
},
hooks: {
all: {},
add: function (name, callback) {
var hooks = _.hooks.all;
hooks[name] = hooks[name] || [];
hooks[name].push(callback);
},
run: function (name, env) {
var callbacks = _.hooks.all[name];
if (!callbacks || !callbacks.length) {
return;
}
for (var i = 0, callback; callback = callbacks[i++];) {
callback(env);
}
}
}
};
var Token = _.Token = function (type, content) {
this.type = type;
this.content = content;
};
Token.stringify = function (o) {
if (typeof o == 'string') {
return o;
}
if (Object.prototype.toString.call(o) == '[object Array]') {
for (var i = 0; i < o.length; i++) {
o[i] = Token.stringify(o[i]);
}
return o.join('');
}
var env = {
type: o.type,
content: Token.stringify(o.content),
tag: 'span',
classes: ['token', o.type],
attributes: {}
};
if (env.type == 'comment') {
env.attributes['spellcheck'] = 'true';
}
_.hooks.run('wrap', env);
var attributes = '';
for (var name in env.attributes) {
attributes += name + '="' + (env.attributes[name] || '') + '"';
}
return '<' + env.tag + ' class="' + env.classes.join(' ') + '" ' + attributes + '>' + env.content + '</' + env.tag + '>';
};
if (!self.document) {
// In worker
self.addEventListener('message', function (evt) {
var message = JSON.parse(evt.data),
lang = message.language,
code = message.code;
self.postMessage(JSON.stringify(_.tokenize(code, _.languages[lang])));
self.close();
}, false);
return;
}
// Get current script and highlight
var script = document.getElementsByTagName('script');
script = script[script.length - 1];
if (script) {
_.filename = script.src;
if (document.addEventListener && !script.hasAttribute('data-manual')) {
document.addEventListener('DOMContentLoaded', _.highlightAll);
}
}
})();
Prism.languages.markup = {
'comment': /<!--[\w\W]*?--(>|>)/g,
'prolog': /<\?.+?\?>/,
'doctype': /<!DOCTYPE.+?>/,
'cdata': /<!\[CDATA\[[\w\W]+?]]>/i,
'tag': {
pattern: /<\/?[\w:-]+\s*[\w\W]*?>/gi,
inside: {
'tag': {
pattern: /^<\/?[\w:-]+/i,
inside: {
'punctuation': /^<\/?/,
'namespace': /^[\w-]+?:/
}
},
'attr-value': {
pattern: /=(('|")[\w\W]*?(\2)|[^\s>]+)/gi,
inside: {
'punctuation': /=/g
}
},
'punctuation': /\/?>/g,
'attr-name': {
pattern: /[\w:-]+/g,
inside: {
'namespace': /^[\w-]+?:/
}
}
}
},
'entity': /&#?[\da-z]{1,8};/gi
};
// Plugin to make entity title show the real entity, idea by Roman Komarov
Prism.hooks.add('wrap', function (env) {
if (env.type === 'entity') {
env.attributes['title'] = env.content.replace(/&/, '&');
}
});
Prism.languages.css = {
'comment': /\/\*[\w\W]*?\*\//g,
'atrule': /@[\w-]+?(\s+.+)?(?=\s*{|\s*;)/gi,
'url': /url\((["']?).*?\1\)/gi,
'selector': /[^\{\}\s][^\{\}]*(?=\s*\{)/g,
'property': /(\b|\B)[a-z-]+(?=\s*:)/ig,
'string': /("|')(\\?.)*?\1/g,
'important': /\B!important\b/gi,
'ignore': /&(lt|gt|amp);/gi,
'punctuation': /[\{\};:]/g
};
if (Prism.languages.markup) {
Prism.languages.insertBefore('markup', 'tag', {
'style': {
pattern: /(<|<)style[\w\W]*?(>|>)[\w\W]*?(<|<)\/style(>|>)/ig,
inside: {
'tag': {
pattern: /(<|<)style[\w\W]*?(>|>)|(<|<)\/style(>|>)/ig,
inside: Prism.languages.markup.tag.inside
},
rest: Prism.languages.css
}
}
});
}
Prism.languages.javascript = {
'comment': {
pattern: /(^|[^\\])(\/\*[\w\W]*?\*\/|\/\/.*?(\r?\n|$))/g,
lookbehind: true
},
'string': /("|')(\\?.)*?\1/g,
'regex': {
pattern: /(^|[^/])\/(?!\/)(\[.+?]|\\.|[^/\r\n])+\/[gim]{0,3}(?=\s*($|[\r\n,.;})]))/g,
lookbehind: true
},
'keyword': /\b(var|let|if|else|while|do|for|return|in|instanceof|function|new|with|typeof|try|catch|finally|null|break|continue)\b/g,
'boolean': /\b(true|false)\b/g,
'number': /\b-?(0x)?\d*\.?\d+\b/g,
'operator': /[-+]{1,2}|!|=?<|=?>|={1,2}|(&){1,2}|\|?\||\?|\*|\//g,
'ignore': /&(lt|gt|amp);/gi,
'punctuation': /[{}[\];(),.:]/g
};
if (Prism.languages.markup) {
Prism.languages.insertBefore('markup', 'tag', {
'script': {
pattern: /(<|<)script[\w\W]*?(>|>)[\w\W]*?(<|<)\/script(>|>)/ig,
inside: {
'tag': {
pattern: /(<|<)script[\w\W]*?(>|>)|(<|<)\/script(>|>)/ig,
inside: Prism.languages.markup.tag.inside
},
rest: Prism.languages.javascript
}
}
});
}
Prism.languages.java = {
'comment': {
pattern: /(^|[^\\])(\/\*[\w\W]*?\*\/|\/\/.*?(\r?\n|$))/g,
lookbehind: true
},
'string': /("|')(\\?.)*?\1/g,
'keyword': /\b(abstract|continue|for|new|switch|assert|default|goto|package|synchronized|boolean|do|if|private|this|break|double|implements|protected|throw|byte|else|import|public|throws|case|enum|instanceof|return|transient|catch|extends|int|short|try|char|final|interface|static|void|class|finally|long|strictfp|volatile|const|float|native|super|while)\b/g,
'boolean': /\b(true|false)\b/g,
'number': /\b0b[01]+\b|\b0x[\da-f]*\.?[\da-fp\-]+\b|\b\d*\.?\d+[e]?[\d]*[df]\b|\W\d*\.?\d+\b/gi,
'operator': {
pattern: /([^\.]|^)([-+]{1,2}|!|=?<|=?>|={1,2}|(&){1,2}|\|?\||\?|\*|\/|%|\^|(<){2}|($gt;){2,3}|:|~)/g,
lookbehind: true
},
'ignore': /&(lt|gt|amp);/gi,
'punctuation': /[{}[\];(),.:]/g,
};
Code sử dụng arlinadesign


0 nhận xét trong bài "Khung chứa CSS, HTML, Javascript, jQuery chuyên nghiệp cho blogger"
Cám ơn các bạn ghé thăm Blog Tuấn Phan !
Nhận xét để đóng góp ý kiến bài viết.
Vui lòng viết nhận xét có dấu.
Không dùng từ ngữ thô tục, chửi bậy.
Nhận xét chứa link spame sẻ bị xóa.
Tạm thời khóa comment ẩn danh do nhiều bạn lợi dụng spame.