Tạo sitemap cho blogspot được các blogger viết khá nhiêu nhưng ít ai viết đến thủ thuật tạo responsive sitemap cho blogger/blogspot và bài viết hôm nay sẻ đề cập đến vấn đề này .
Đối với các blog lớn có khoảng trên mấy ngàn bài, số lượng mấy chục label (nhãn) việc tìm kiếm bài rất khó khăn. Việc tạo sitemap cho blogspot/blogger giúp chúng ta tìm kiếm bài dễ dàng hơn.
Chúng ta tiến hành tạo sitemap thôi nào ?
Bước 1 : Các bạn đang nhập vào blogger.com
Bước 2 : Chọn mẫu
Bước 3 : Chỉnh sửa HTML nhấn Ctrl+F tìm thẻ ]]></b:skin> và thêm đoạn CSS bên dưới lên trước nó .
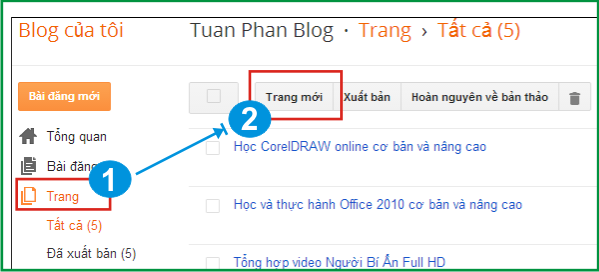
Sau khi chèn CSS trong template xong các bạn chọn Trang sau cho tạo Trang mới như hình bên dưới.
Các bạn chọn tiêu đề Sitemap sau đó đăng bài để lấy link theo ý muốn của mình (vd: tenmien/p/sitemap.html) cách này tránh google cho một số link không mong muốn khi thêm code vào trước (vd: tenmien/p/ste.html) tại vì mình đả bị nhiều trường hợp như thế. Sau đó các bạn chọn chỉnh sửa như hình bên dưới
Sau đó Copy code bên dưới và Paste vào trang vừa mới tạo nhớ chuyển sang chế độ HTML sau đó nhấn Cập nhật bài viết như sơ đồ bên dưới
Đối với các blog lớn có khoảng trên mấy ngàn bài, số lượng mấy chục label (nhãn) việc tìm kiếm bài rất khó khăn. Việc tạo sitemap cho blogspot/blogger giúp chúng ta tìm kiếm bài dễ dàng hơn.
Tạo responsive sitemap cho blogspot/blogger
Thủ thuật này được Duy Phạm viết khá lâu rồi nhưng cách này không tự động thay đổi theo trình duyệt (Responsive) và chèn các Label một cách thủ công chứ không tự động. Bài viết này cập nhật thêm tính năng responsive và lấy Label một cách tự động. Ngoài ra mình còn tách riêng CSS nhằm cho template chuẩn HTML5 .Chúng ta tiến hành tạo sitemap thôi nào ?
Bước 1 : Các bạn đang nhập vào blogger.com
Bước 2 : Chọn mẫu
Bước 3 : Chỉnh sửa HTML nhấn Ctrl+F tìm thẻ ]]></b:skin> và thêm đoạn CSS bên dưới lên trước nó .
CSS responsive sitemap
/*responsive sitemap*/Bước 4 : Lưu lại
#show-cat{float:left;margin:20px 5% 20px 0;width:25%;height:389px;overflow-x:hidden;overflow-y:auto;line-height:18px;border:1px solid #ccc} #show-cat ul{margin:0;border-top:0px solid #ccc;padding:0} #show-cat ul li{list-style-type:none;margin:0;border-right:1px solid #ccc;border-bottom:0px solid #ccc;border-left:0px solid #ccc;padding:0} #show-cat ul li a{display:block;padding:10px;border-bottom:1px solid #ccc;} #show-cat ul li:last-child a{border-bottom:none;} #show-cat ul li a,#navi-cat a{background:#fff;color:#4d90f0;text-decoration:none} #show-cat ul li a,#navi-cat a,#navi-cat span{font-size:14px} #show-cat ul li a:hover,#navi-cat a:hover{background:#14A6F8;color:#fff} #show-post{float:left;width:69%;line-height:1.6em} #show-post ul li{list-style-type:none;margin-left:-40px} #navi-cat{padding:20px 0} #navi-cat a{margin-right:10px;border:1px solid #ccc} #navi-cat a,#navi-cat span{padding:5px 10px} #navi-cat span{float:right} @media screen and (max-width:768px){ #show-cat{width:35%;} #show-post{width:59%;} } @media screen and (max-width:480px){ #show-cat{width:100%;margin:20px 0} #show-post{width:100%;} }
Sau khi chèn CSS trong template xong các bạn chọn Trang sau cho tạo Trang mới như hình bên dưới.
Các bạn chọn tiêu đề Sitemap sau đó đăng bài để lấy link theo ý muốn của mình (vd: tenmien/p/sitemap.html) cách này tránh google cho một số link không mong muốn khi thêm code vào trước (vd: tenmien/p/ste.html) tại vì mình đả bị nhiều trường hợp như thế. Sau đó các bạn chọn chỉnh sửa như hình bên dưới
Sau đó Copy code bên dưới và Paste vào trang vừa mới tạo nhớ chuyển sang chế độ HTML sau đó nhấn Cập nhật bài viết như sơ đồ bên dưới
Code sitemap cho cho blogspot/blogger
<div id='show-cat'></div>
<div id='show-post'>
<script type='text/javaScript'>
var cat_home='http://www.tuanphan.info';cat_numb=12;cat_pre='Prev';cat_nex='Next';
var cat_name;var cat_start;var cat_class;
function show_post2(a){var tt=a.feed.openSearch$totalResults.$t;dw='';dw+='<ul>';for(var i=0;i<cat_numb&&i<a.feed.entry.length;i++){var entry=a.feed.entry[i];cat_title=entry.title.$t;for(var j=0;j<entry.link.length;j++){if(entry.link[j].rel=='alternate'){var cat_url=entry.link[j].href}}dw+='<li>';dw+=(cat_start+i)+'. <a href="'+cat_url+'" rel="nofollow" title="'+cat_title+'">'+cat_title+'</a>';dw+='</li>'}dw+='</ul>';dw+='<div id="navi-cat">';if(cat_start>1){dw+='<a href="" onclick="show_post(\''+cat_name+'\',\''+(cat_start-cat_numb)+'\',\''+cat_class+'\');return false" title="'+cat_pre+'">'+cat_pre+'</a>'}if((cat_start+cat_numb-1)<tt){dw+='<a href="" onclick="show_post(\''+cat_name+'\',\''+(cat_start+cat_numb)+'\',\''+cat_class+'\');return false" title="'+cat_nex+'">'+cat_nex+'</a>'}dw+='<span>'+cat_start;if(cat_start!=tt){dw+=' – '+(cat_start+i-1)}dw+=' / '+tt+'</span>';dw+='</div>';document.getElementById('show-post').innerHTML=dw+'<style type="text/css">.cat-'+cat_class+' a{background:#bbb!important;color:#fff!important}<\/style>'}function show_post(a,b,c){var d=document.getElementsByTagName('head')[0];e=document.createElement('script');e.type='text/javascript';e.setAttribute('src',cat_home+'/feeds/posts/default/-/'+a+'?alt=json-in-script&start-index='+b+'&max-results='+cat_numb+'&callback=show_post2');d.appendChild(e);cat_name=a;cat_start=parseInt(b),cat_class=c}function show_cat(a){var cat=a.feed.category;dw='';dw+='<ul>';for(var i=0;i<cat.length-1;i++){for(var j=i+1;j<cat.length;j++){if(cat[i].term>cat[j].term){cat_hv=cat[i].term;cat[i].term=cat[j].term;cat[j].term=cat_hv}}}for(var i=0;i<cat.length;i++){dw+='<li class="cat-'+i+'">';dw+='<a href="" onclick="show_post(\''+cat[i].term+'\',\'1\',\''+i+'\');return false" title="';dw+=cat[i].term;dw+='">';dw+=cat[i].term;dw+='</a>';dw+='</li>'}dw+='</ul>';document.getElementById('show-cat').innerHTML=dw}document.write('<script type="text/javascript" src="'+cat_home+'/feeds/posts/default?alt=json-in-script&max-results=0&callback=show_cat"><\/script>');
</script>
</div>
<div style='clear:both'></div>
Lưu ý : Nhớ thay http://www.tuanphan.info thành tên blog của bạn . Chúc các bạn thành công .





1 nhận xét trong bài "Tạo responsive sitemap cho blogspot/blogger"
Mình làm coppy code đúng sao không giống demo vậy bác admin ới! http://www.datlun.com/p/sitemap.html
Cám ơn các bạn ghé thăm Blog Tuấn Phan !
Nhận xét để đóng góp ý kiến bài viết.
Vui lòng viết nhận xét có dấu.
Không dùng từ ngữ thô tục, chửi bậy.
Nhận xét chứa link spame sẻ bị xóa.
Tạm thời khóa comment ẩn danh do nhiều bạn lợi dụng spame.