Tích hợp comment facebook vào blogger/blogspot là trào lưu khá rộ cho các site lấy mạng xã hội facebook SEO làm chính và được một số bạn hướng dẫn khá rõ ràng cách chèn vào template blogspot. Nhưng ít bạn đề cập đến vấn đề responsive và chuẩn HTML5 cho comment facebook.
Tích hợp responsive comment facebook cho blogspot chuẩn HTML5
Chèn comment facebook cho blogspot như thế nào ? Các bước tích hợp responsive comment facebook cho blogger chuẩn HTML5 ? Đó là vấn đề cần nhắc đến bài này .
Đầu tiên các bạn đăng nhập vào tài khoản blogger của bạn chọn Mẫu >> Chỉnh sửa HTML nhấn Ctrl+F tìm đến thẻ ]]></b:skin> thêm đoạn CSS bên dưới lên trước nó .
Lưu ý:
CSS Responsive comment facebook
@media only screen and (max-width: 767px) {Sau khi thêm CSS xong chúng ta tìm đến thẻ </head> thêm Javascript bên dưới lên trước nó.
.fb-comments {
width: 100% !important;
}
.fb-comments iframe[style] {
width: 100% !important;
}
.fb-like-box {
width: 100% !important;
}
.fb-like-box iframe[style] {
width: 100% !important;
}
.fb-comments span {
width: 100% !important;
}
.fb-comments iframe span[style] {
width: 100% !important;
}
.fb-like-box span {
width: 100% !important;
}
.fb-like-box iframe span[style] {
width: 100% !important;
}
}
Javascript comment facebook
<script type='text/javascript'>Tiếp tục chúng ta tìm đến thẻ</body> và thêm đoạn Code ngôn ngữ facebook bên dưới lên trước nó
//<![CDATA[
var purl= location.href;
var fb_href = purl.substring(0,purl.indexOf(".html")+5);
var fbcm ='<div class="fb-comments" data-href="'+fb_href+'" data-num-posts="10" data-width="100%"></div>';
//]]>
</script>
Code ngôn ngữ facebook
<div id='fb-root'/>Để hiển thị comment facebook chúng ta tìm đến thẻ <b:include data='post' name='post'/> và thêm đoạn mã bên dưới sau nó.
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/vi_VN/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<b:if cond='data:blog.pageType == "item"'>Để quản lý facebook chúng ta cần thêm thẻ meta <meta content='App ID' property='fb:app_id'/> dưới thẻ <head>
<script type='text/javascript'>
document.write(fbcm);
</script>
</b:if>
Lưu ý:
- Nếu các bạn chưa biết cách tạo App ID để quản lý facebook và ưu nhược điểm của nó thì các bạn xem bài này
- data-num-posts="10" Số 10 là số lượng comment hiển thị.
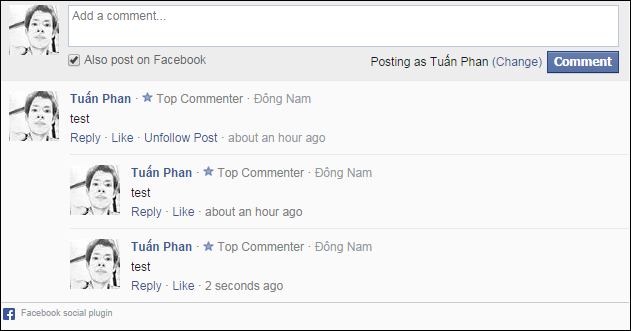
Bước cuối cùng lưu lại và test kết quả tìm được .Chúc các bạn thành công !


14 nhận xét trong bài "Tích hợp responsive comment facebook cho blogspot chuẩn HTML5"
Google vào trang của bạn mà làm responsive ko có tác dụng :(
ý bạn là sao ta
Cám ơn anh rất nhiều :)) Những bài anh đăng đều rất có ích cho mọi người ! Chúc anh thành công !
Anh ơi làm sao để hiện cả comment box ở các trang tĩnh (page) thế ạ? Em làm theo hướng dẫn thì chỉ hiện box ở các bài viết thông thường thôi ạ
Bạn có cho nhận xét hiện trong trang tỉnh không vậy, mình thấy comment mặc định củng không hiện mà
Bạn thay
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
document.write(fbcm);
</script>
</b:if>
thành
<b:if cond='data:blog.pageType == "static_page"'>
<script type='text/javascript'>
document.write(fbcm);
</script>
</b:if>
để nó hiện ở trang tỉnh nhé bạn
Dạ, được rồi ạ. Em cảm ơn anh :D
Hixhix, em đổi mã html như anh chỉ. Bây giờ nó lại chỉ có fb comment box ở trang tĩnh thôi ạ, ở bài viết bình thường nó k xuất hiện nữa anh ơi :((
Ok. em thay
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
document.write(fbcm);
</script>
</b:if>
thành
<script type='text/javascript'>
document.write(fbcm);
</script>
nhé nếu bị gì nữa thì gửi template cho anh
Cách tốt nhất để tối ưu hóa cho trang chủ nên dùng cách này hay hơn
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
document.write(fbcm);
</script>
</b:if>
thay thành
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
document.write(fbcm);
</script>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'>
<script type='text/javascript'>
document.write(fbcm);
</script>
</b:if>
Site của em đây ạ: http://cianista.blogspot.com/
Như anh chỉ thế kia là lặp mã ạ? :O
Hiện tại sau khi thay code thế kia thì nó thành ra có 2 box fb cmt và 1 wp cmt ở bài viết thường, trang tĩnh thì k có gì.
Anh xem xét và trả lời giúp em nhé. Tại em hơi cầu toàn và tỉ mỉ nên muốn tất cả chung kiểu box cmt ấy ạ. Em cảm ơn anh :)
em gửi template em đang dùng qua mail tuanphanfc@gmail.com để anh chỉnh cho nha
em thêm sai hàm nên nó hiện 2 box comment đó mà, đả chỉnh xong cho em
Hàm này đúng rồi
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
document.write(fbcm);
</script>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'>
<script type='text/javascript'>
document.write(fbcm);
</script>
</b:if>
cái này là hợp lý nhất không có gì ảnh hưởng đâu tại em nhầm
<b:if cond='data:blog.pageType == "item"'>
và
<b:if cond='data:blog.pageType == "static_page"'>
hàm trên áp dụng cho bài viết, hàm dưới áp dụng cho trang tỉnh nhé em
thêm đoạn code css là được mà =>Cách fix responsive khung comment Facebook bằng css
Cám ơn các bạn ghé thăm Blog Tuấn Phan !
Nhận xét để đóng góp ý kiến bài viết.
Vui lòng viết nhận xét có dấu.
Không dùng từ ngữ thô tục, chửi bậy.
Nhận xét chứa link spame sẻ bị xóa.
Tạm thời khóa comment ẩn danh do nhiều bạn lợi dụng spame.