Sau khi ra mắt template SEO blogspot V1 được các bạn đánh giá khá cao về tốc độ load trang và chuẩn HTML5. Tuấn Phan tiếp tục fix template blogspot chuẩn HTML5 mang tên TP SEO PRO, template này tối ưu hóa tốc độ loại bỏ jQuery không cần thiết, loại bỏ google font để tăng tốc tốc độ load trang cho template.
5. Chuẩn CSS3
6. Tốc đô load trang tại google PageSpeed Insights : PC 97/100; Điện thoại 85/100
Một template quá PRO đúng không các bạn còn chần cờ gì nữa mà không tham gia nhận template
Đánh giá TP SEO PRO template blogspot chuẩn HTML5
TP SEO PRO này còn hổ trợ tốt quảng cáo dưới bài viết, trên header, widget tích hợp sẳn.Đánh giá chung TP SEO PRO
- SEO Of Page 100%
- Responvsive 100%
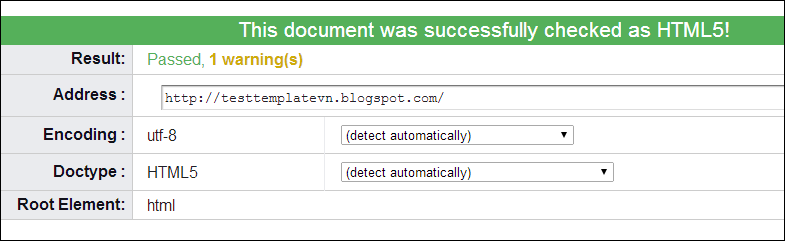
- Chuẩn HTML5 trang chủ và bài viết
- Chuẩn CSS3
- Hổ trợ quảng cáo goolge adsense
- Responsive dropdown menu
- Bài viết liên quan có hình
- Hệ thống comment phân cấp
- Breadcrums chuẩn HTML5
- Mạng xã hội dưới footer đẹp
- Tối ưu hóa tốc độ load trang
- Trang báo lỗi 404 đẹp
- và nhiều thứ khác.....
Check TP SEO PRO
1. SEO
2. Responvsive
3. Chuẩn HTML5 trang chủ
4. Chuẩn HTML5 bài viết
5. Chuẩn CSS3
6. Tốc đô load trang tại google PageSpeed Insights : PC 97/100; Điện thoại 85/100
Một template quá PRO đúng không các bạn còn chần cờ gì nữa mà không tham gia nhận template
Hình thức tham gia nhận tempate TP SEO PRO
- Nhấn +1 cho bài viết
- Nhấn theo dõi GOOGLE BADGE widget bản phải
- Truy cập vào facebook Tuan Phan Blog nhấn LIKE
- Sau khi hoàn thành 3 thủ tục trên các bạn comment dưới bài viết để lại mail và Tên để nhận template
Lưu ý:
- Thay mô tả và từ khóa cho blog của bạn
<meta content='Mô tả blog của mình dài không quá 170 ký tự' name='description'/>
<meta content='Từ khóa blog của bạn cách nhau bằng dấu phẩy' name='keywords'/>
- Thay thay màu đỏ thành ID của bạn
<meta content='Facebook ID' property='fb:admins'/>
<meta content='App ID' property='fb:profile_id'/>
<link href='https://plus.google.com/ID' rel='publisher'/>
<link href='https://plus.google.com/ID' rel='author'/>
- Thay link mạng xã hội cho blog của bạn nếu có
<div id='icon-social'>
<a class='tw' href='https://twitter.com/tuanphanblog/' target='_blank' title='Tuan Phan Blog'>Twitter</a>
<a class='fb' href='https://www.facebook.com/tuanphanblog' target='_blank' title='Tuan Phan Blog'>Facebook</a>
<a class='gp' href='https://plus.google.com/+TuanphanInfo' target='_blank' title='Tuan Phan Blog'>GPluss</a>
<a class='rs' href='/feeds/posts/summary?alt=rss' target='_blank' title='Become a fan'>Rss</a>
</div>
- Khi thêm tiện ích mới bên widget các bạn vào trong chỉnh sửa HTML nhấn Ctrl+F tìm thẻ <b:include name='quickedit'/> và xóa nó đi để chuẩn HTML5
- Khi đăng bài viêt nếu up ảnh tại Picasa thì chuyển sang HTML tìm imageanchor="1" và border="0" và nhớ thêm mô tả cho ảnh bằng thẻ alt ví dụ
<img alt="Đánh giá TP SEO PRO template blogspot chuẩn HTML5" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhFHIbhZELy8cH81K5IFDheK7xSvImsTTbVRk7OwBZNqiqEbuLrQnRFuKC6PrA32nxO-cmJASzQ7S4IM5NScJSniVyKiuTBdH3lcXBYrZPfHwoZQgGGpaHmmfbHTvkh6tatLsGcLOJxZQab/s1600/tp-seo-pro-chuan-html5.PNG" height="156" title="Đánh giá TP SEO PRO template blogspot chuẩn HTML5" width="400" /></a>Chúc các bạn may mắn là người nhận template TP SEO PRO đầu tiên








15 nhận xét trong bài "Đánh giá TP SEO PRO template blogspot chuẩn HTML5"
Đã thực hiện! share mình tham khảo với?
Bạn không để lại địa chỉ mail sao mình gửi cho bạn được
uh nhĩ! làm phiền bạn quá
dakhoaquangnam@gmail.com
Hôm qua giờ bệnh không gửi template cho bạn, bạn check mail nhận hàng nhé
Anh Tuấn Phan có thể cho em một bản nhé! ^^ Email của em là vanviet098@gmail.com
Đả gửi cho bạn rồi nhé
Em muốn trao đổi với anh về menu hiện tại Blog của em và anh đang sử dụng, khi truy cập trên Smart phone thật là khó để ấn hiện ra anh ạ. thuộc tính hover đó anh a
Nếu truy cập bắng smatphone nó củng hơi nhạy dễ bấm nhầm qua các menu con khác, nhưng nếu biết cách thì không sao , chọn chuyên mục có menu con rê vào menu chính khoảng 2s nó hiện ra các menu con mình test trên Lumia 1320 nhé
Nhưng ưu điểm của menu này là không cần Js anh nhỉ.
Cái gì củng có mặt lợi và hại của nó mà
anh share dùm em vào đây nhé minhducplus@gmail.com
Template này anh đang fix lại có gì từ từ nhận nhá em
Thủ tục đầy đủ rùi, cho mình xin template với bạn ơi. lamthanhhoai1990@gmail.com
da xong . cho t xin ban do . appsmart.biz@gmail.com
Cho mình xin template này bạn nhé, email mình ktsxz11@gmail.com
Cảm ơn bạn
P/s: Mình đã thực hiện mục 1 và 3. Còn mục 2 mình không tìm thấy
https://plus.google.com/117697898498807058887/posts/h51gcrLfcn1
https://www.facebook.com/vir.general/posts/1746334838921801
Cám ơn các bạn ghé thăm Blog Tuấn Phan !
Nhận xét để đóng góp ý kiến bài viết.
Vui lòng viết nhận xét có dấu.
Không dùng từ ngữ thô tục, chửi bậy.
Nhận xét chứa link spame sẻ bị xóa.
Tạm thời khóa comment ẩn danh do nhiều bạn lợi dụng spame.