Mặc định Popular Post Widget của template blogger rất đơn giản, một số bạn rành CSS thì rất đơn giản còn các bạn mới tập tành làm blog thì rất khó khăn trong chuyện này . Nhưng không sao cả các bạn đừng lo đoạn CSS mình chia sẻ dưới đây chắc chắn bạn sẻ hài lòng.
Hôm nay mình chia sẻ đoạn CSS Popular Post Widget đa sắc màu đẹp cho blogger để các bạn trang trí cho blog thật Pro .
Vào Mẫu >> Chỉnh sửa HTML >> Ctrl+F >> Tìm đến đoạn code ]]></b:skin>
Thêm đoạn CSS dưới đây vào trước thẻ ]]></b:skin>
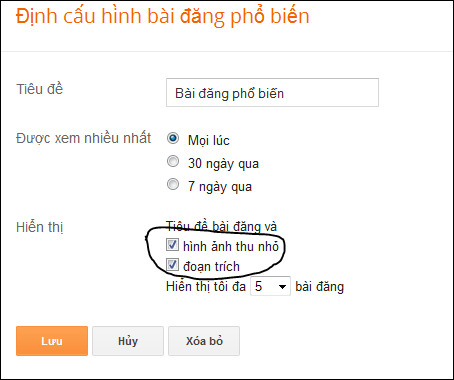
Bước 3: Vào bố cục >> Chỉnh sửa bài đang phổ biến (Popular Post) và ở đây các bạn tùy chỉnh để ra demo thích hợp
DEMO 1:
và kết quả
DEMO 2:
và kết quả
DEMO 3:
và kết quả
Một đoạn CSS Popular Post Widget đa sắc màu đẹp như vậy các bạn nên trang trí cho template của cho Pro nhé .
Hôm nay mình chia sẻ đoạn CSS Popular Post Widget đa sắc màu đẹp cho blogger để các bạn trang trí cho blog thật Pro .
Cách thêm CSS Popular Post Widget đa sắc màu đẹp cho blogger
Bước 1:Vào Mẫu >> Chỉnh sửa HTML >> Ctrl+F >> Tìm đến đoạn code ]]></b:skin>
Thêm đoạn CSS dưới đây vào trước thẻ ]]></b:skin>
/* Widget Popularposts*/ .PopularPosts ul,.PopularPosts li,.PopularPosts li a{ margin:0; padding:0; list-style:none; border:none; background:none; outline:none } .PopularPosts ul{ margin:0; list-style:none; color:black; counter-reset:num } .PopularPosts ul li{ background-color:#eee; margin:0 0 0 0!important; padding:.5em 1.5em .5em .5em!important; counter-increment:num; position:relative } .item-thumbnail img{float:left;margin:0 10px 0 0} .PopularPosts a{ color:#fff!important } .PopularPosts a:hover{ background:#7f8c8d; color:#ddd!important } .PopularPosts ul li:before,.PopularPosts ul li .item-title a,.PopularPosts ul li a{ font-weight:bold; color:inherit; text-decoration:none } .PopularPosts ul li:before{ content:counter(num)!important; display:block; position:absolute; background-color:#333; color:#fff!important; width:22px;height:22px; line-height:22px; text-align:center; bottom:0; right:0; padding-right:0!important } .PopularPosts ul li:nth-child(1){ background-color:#f1c40f } .PopularPosts ul li:nth-child(2){ background-color:#f39c12 } .PopularPosts ul li:nth-child(3){ background-color:#2ecc71; } .PopularPosts ul li:nth-child(4){ background-color:#27ae60; } .PopularPosts ul li:nth-child(5){ background-color:#e67e22; } .PopularPosts ul li:nth-child(6){ background-color:#d35400; } .PopularPosts ul li:nth-child(7){ background-color:#3498db; } .PopularPosts ul li:nth-child(8){ background-color:#2980b9; } .PopularPosts ul li:nth-child(9){background-color:#ea6153; } .PopularPosts ul li:nth-child(10){ background-color:#c0392b; } .PopularPosts a:hover{ background:#7f8c8d; color:#ddd!important
CSS Ahmad Robani
Bước 2 : Lưu lại và xem kết quảBước 3: Vào bố cục >> Chỉnh sửa bài đang phổ biến (Popular Post) và ở đây các bạn tùy chỉnh để ra demo thích hợp
DEMO 1:
và kết quả
DEMO 2:
và kết quả
DEMO 3:
và kết quả
Một đoạn CSS Popular Post Widget đa sắc màu đẹp như vậy các bạn nên trang trí cho template của cho Pro nhé .







4 nhận xét trong bài "CSS Popular Post Widget đa sắc màu đẹp cho blogger"
Quá đẹp
test commnet phân cấp chuẩn CSS3, Chuẩn HTML5
test comment phân cấp
test cooment phân cấp
Cám ơn các bạn ghé thăm Blog Tuấn Phan !
Nhận xét để đóng góp ý kiến bài viết.
Vui lòng viết nhận xét có dấu.
Không dùng từ ngữ thô tục, chửi bậy.
Nhận xét chứa link spame sẻ bị xóa.
Tạm thời khóa comment ẩn danh do nhiều bạn lợi dụng spame.